# 快速接入
# 一、介绍
小游戏开发接入MOGS API, 由MOGS提供实时联机通用能力,提供房间管理、观战、在线匹配、网络通信、离线收益、商店、邮件、游戏币管理等服务,同时实现一套接入模式,一套代码适配多个平台(有乐小游戏,微信小游戏,qq小游戏),帮助游戏侧快速开发。提升小游戏开发效率、加快小游戏接入 QQ、微信平台、有乐平台的速度。
# 二、MOGS 接入
# 2.1 游戏账号申请
如果游戏发布的是微信平台,先申请微信小游戏账号,
# 微信小游戏
详细的权限申请流程和模板,请参考 微信小游戏-申请帐号 (opens new window)微信游戏-运营平台帮助文档 。
如果游戏发布的是QQ平台,先申请QQ小游戏账号,
# QQ小游戏
详细的权限申请流程和模板,请参考 QQ小游戏-接入流程 (opens new window)微信游戏-运营平台帮助文档 。
# 有乐小游戏
暂无
# 2.2 注册git.code.tencent.com账号
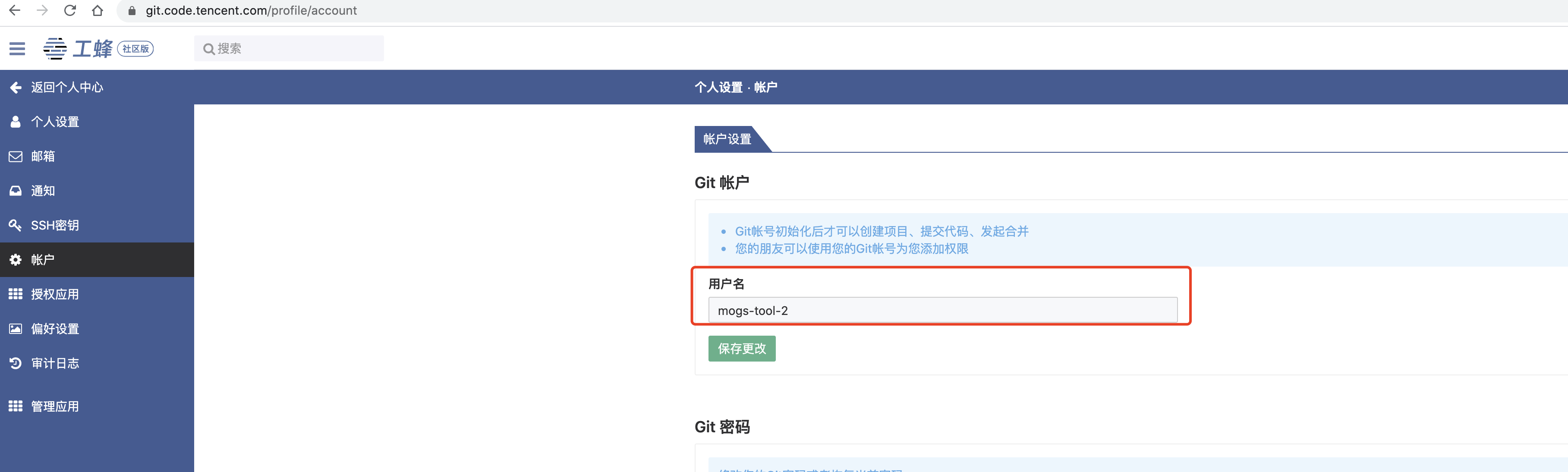
登陆git.code.tencom.com (opens new window)注册账号,并且初始化账号。

保存好账号后,联系MOGS(企业微信搜索 MOGS)提交账号以获取 MOGS SDK 的使用授权。
# 2.3 申请新游戏
如果游戏已经申请接入过 MOGS,则跳过这一步
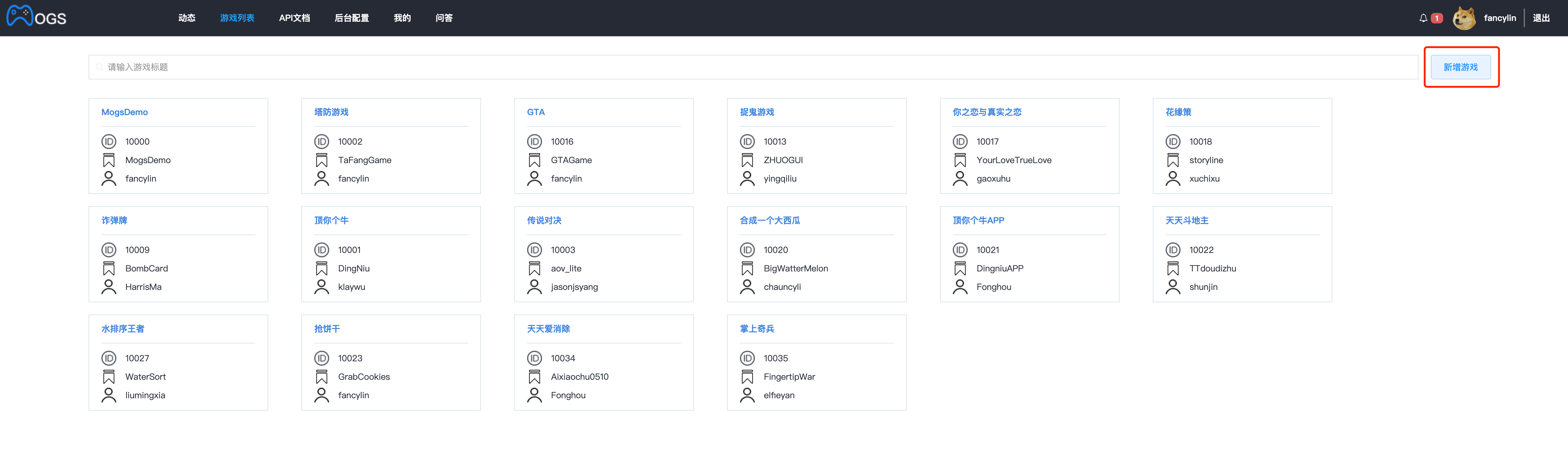
如果游戏是新游戏,则登陆 mogs管理系统 (opens new window) -> 点击游戏列表 (opens new window) -> 点击新增游戏 (opens new window)

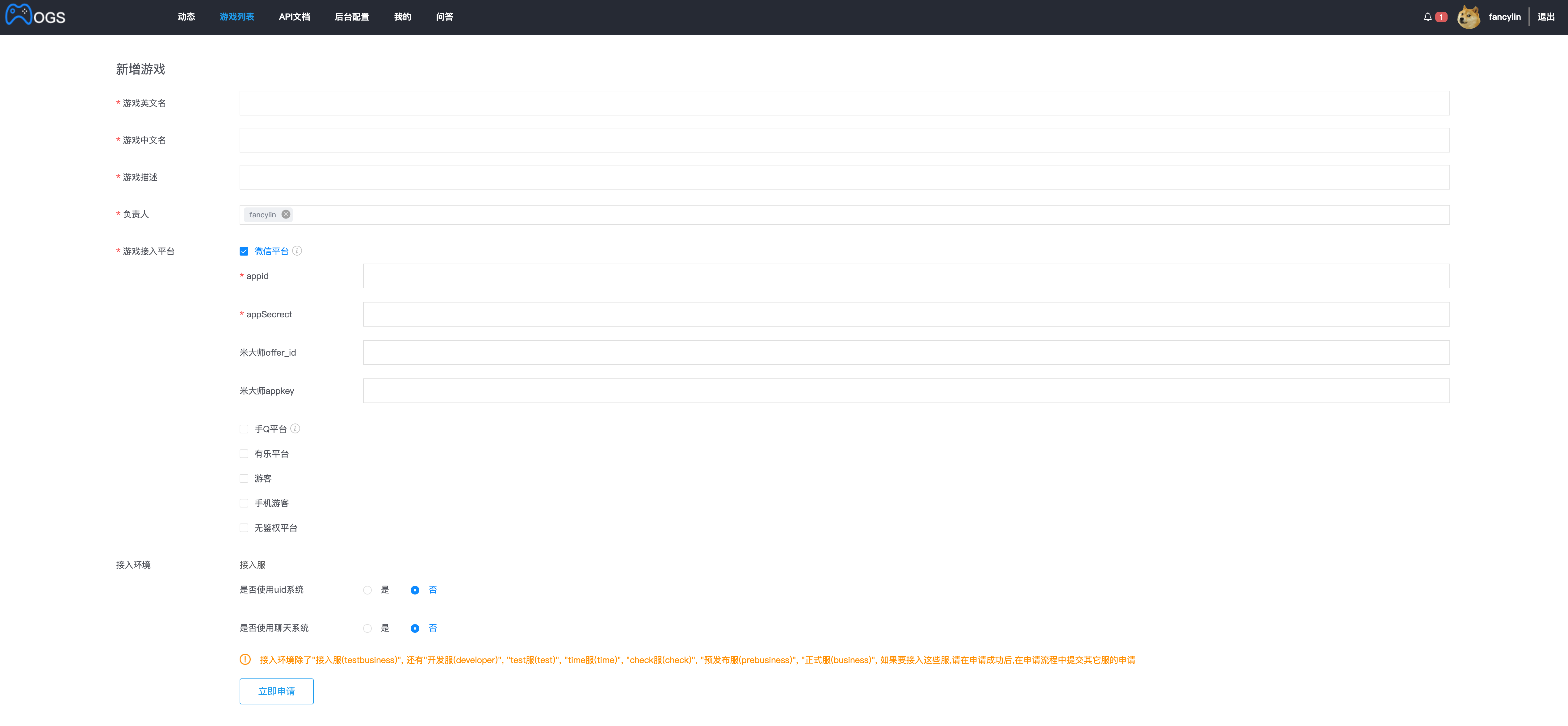
按要求填写以下内容
- 游戏英文名:可用驼峰命名,如 MogsDemo,5-20个字符(字母/数字/下划线),不能以数字下划线开头,不能出现空格
- 游戏中文名:3-10个字符(字母数字中文)
- 游戏描述:不少于10个字,不超过50字
- 游戏接入平台:
- 自行选择,如果你是 APP 接入mogs,则选择“游客模式”。在申请游戏发布平台的同时,如果需要在 PC 上进行本地调试,则请选择“无鉴权模式”
- 米大师的相关资料可暂时不填,后续向米大师助手申请接入之后,在“申请接入平台”栏目提起修改流程填写“米大师offer_id”,“米大师app_key”
- 接入环境:
- 默认申请的游戏会先开通“接入服”,还有"开发服(developer)", "test服(test)", "time服(time)", "check服(check)", "预发布服(prebusiness)", "正式服(business)", 如果要接入这些服,请在申请成功后,在“申请接入环境”的栏目中提起流程中提交其它服的申请。
- 是否使用uid系统:如果需要将openid转换为uint64数字格式的id,则勾选是。一般勾选否,如果需要,则可以在游戏申请完成后,在“申请接入环境”的栏目中提起流程进行申请。
- 是否使用聊天系统:如果组队需要可以发表情,对局可以发表情,文字,则勾选是。一般勾选否,如果需要,则可以在游戏申请完成后,在“申请接入环境”的栏目中提起流程进行申请。

# 2.2 申请完成
完成申请后,MOGS管理系统会出现你申请的游戏,复制游戏中的mogsId,该mogsId需要被填写到mogs.json(MOGS的配置文件)中,如何填写在之后会提到。
# 三、开始一个小游戏
# 3.1 准备工作
3.1.1. 开发环境准备
- Node >= 7.9:Node官网 (opens new window)
- npm工具
- git工具:Git官网 (opens new window)
以下为游戏引擎建议版本
- cocos creator: cocos creator 2.4.2 (opens new window)
- layar: LayaAir IDE 2.6.1 (opens new window)
3.1.2. 本地保存鉴权信息
步骤一: 修改本地 Git 鉴权相关配置:
执行以下命令:
git config --global credential.helper store
这会使得 Git 将鉴权信息保存到用户目录中,后续安装依赖时无需再次输入密码;
TIP
注意:若您有相关的经验,可以通过 Keychain Access (macOS) 或 Git Credential Manager for Windows (Windows) 达到同样的效果;
步骤二:在本地 git clone 一次,以获取鉴权信息:
运行以下命令:
git clone https://git.code.tencent.com/mogs/sdk.git
该步骤需要鉴权,输入上面对应的账号密码即可。
鉴权通过后,系统会缓存相关信息,后续安装依赖时就无需再输入账号密码了。
该步骤成功后,
git clone产生的目录可以安全删除。
# 3.2 开始开发
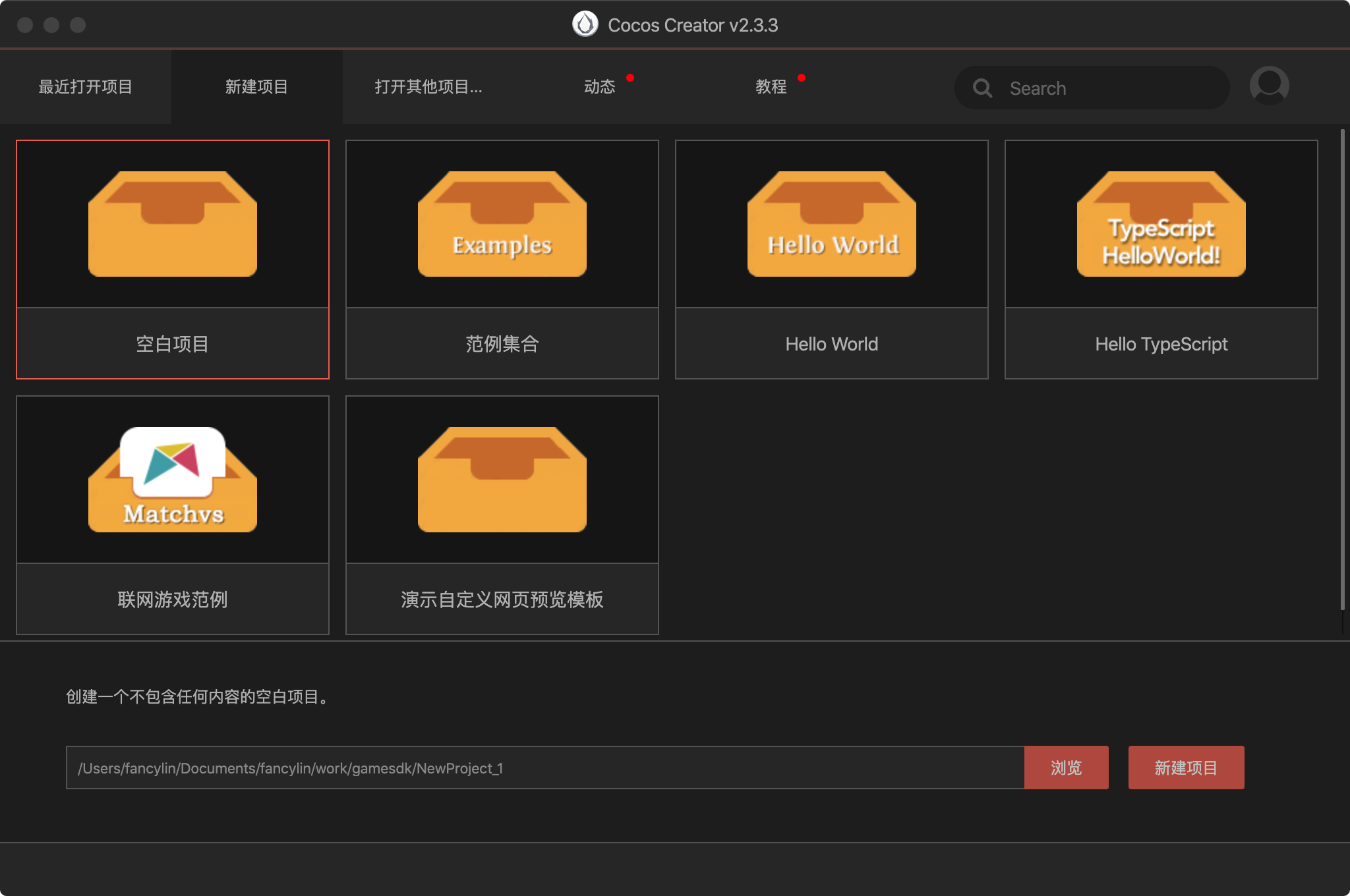
3.2.1. 创建项目
下面以cocos为例子:

3.2.2. 安装 MOGS SDK
步骤一:进入项目根目录下安装 mogs-tools
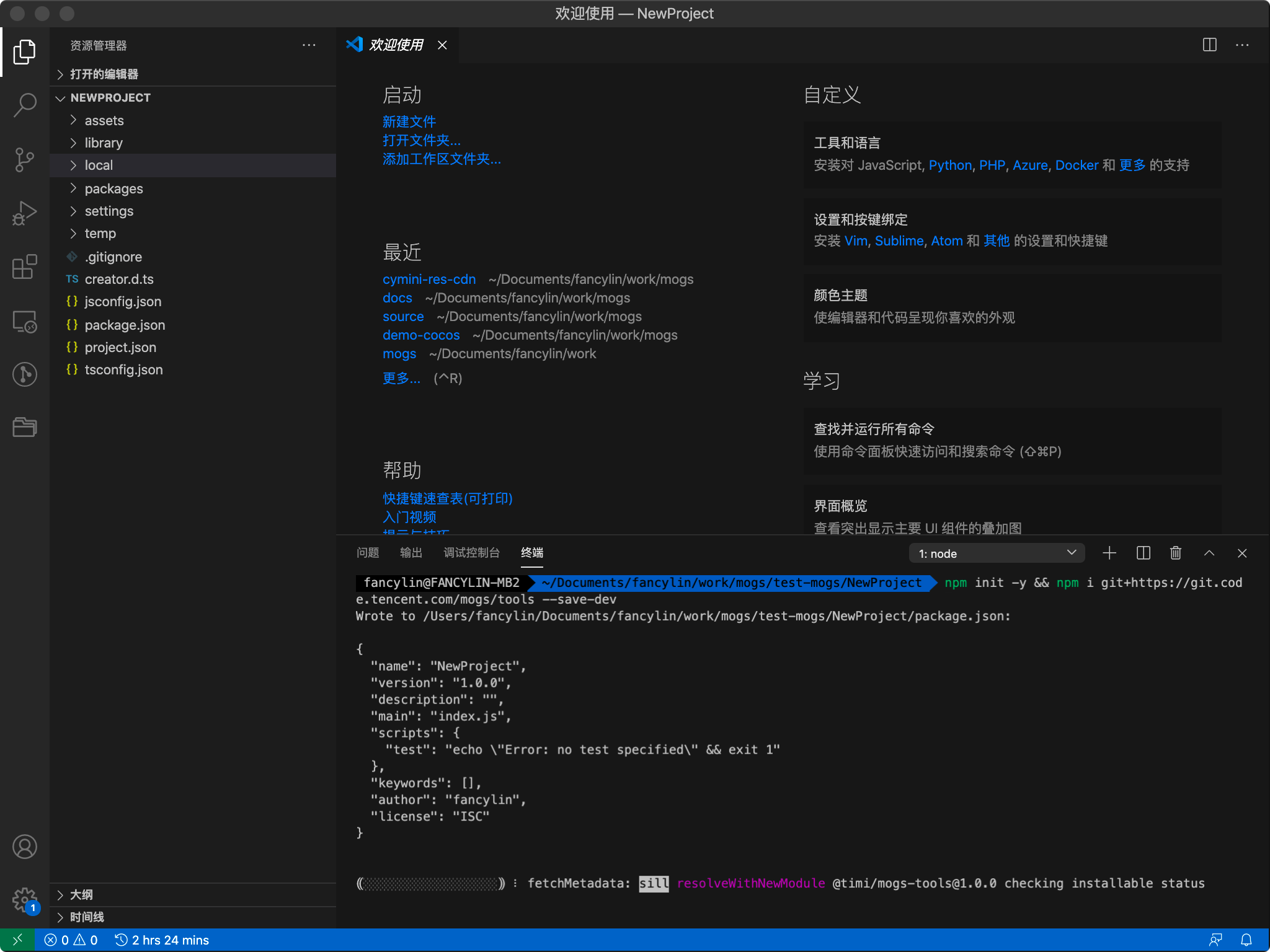
在 Cocos 项目目录中运行以下命令,进行初始设置,同时安装 MOGS-tool(更多mogs_tool的用法请查阅该文档):
npm init -y && npm i git+https://git.code.tencent.com/mogs/tools --save-dev

安装完成mogs-tools之后,会在项目下生成以下文件,具体目录结构请查看该文档
.
├─ node_modules
│ ├─ @timi
│ └─ ...
├─ package.json
├─ package-lock.json
└─ mogs.json
2
3
4
5
6
7
步骤二:配置mogs.json
mogs.json配置参照此处
步骤三:安装 MOGS SDK 稳定版本(0.7版本)
npm run mogs-install -- --version stable
如果要安装体验版本(0.4)现阶段不稳定
npm run mogs-install -- --version preview
步骤四:确认编译插件是否写入laya脚本
WARNING
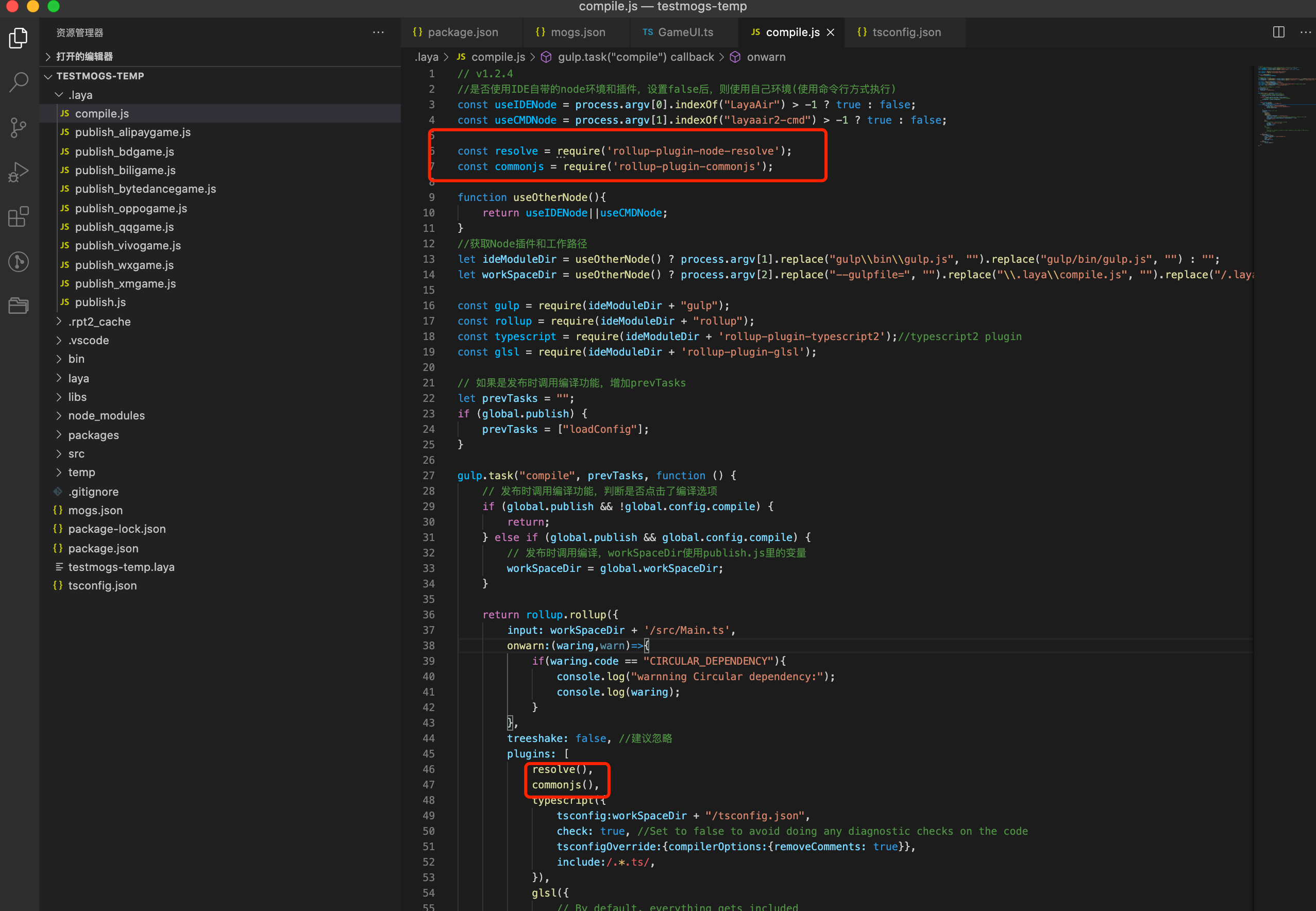
如果您是laya项目,进入隐藏文件夹 .laya 下确认是否正确修改了编译脚本
正常安装完毕 MOGS-SDK 后,隐藏文件夹 .laya 中的 complile.js如下所示

如果没有如图所示,那么需要用户执行以下操作
在项目根目录下执行以下命令
npm i rollup-plugin-commonjs rollup-plugin-node-resolve --save-dev
安装完成之后,进入.laya文件夹下(该文件夹为隐藏文件),修改 complile.js脚本
引入两个npm包
const resolve = require('rollup-plugin-node-resolve');
const commonjs = require('rollup-plugin-commonjs');
2
在gulp的compile任务的rollup插件中增加两个插件
gulp.task("compile", prevTasks, function () {
...
return rollup.rollup({
...
plugins: [
// 增加了这两行
resolve(),
commonjs(),
...//其他原有的插件
]
}).then(bundle => {
...
}).catch(err=>{
...
})
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
3.2.3. 开始开发
步骤一: 引用 MOGS SDK 相关模块
在代码中使用以下代码,导入 MOGS 及相关模块:
import mogs, { accountSystem } from '@timi/mogs-sdk';
步骤二:使用MOGS SDK 的 api接口
在 async 函数上下文中使用 await account.getUserSign() / await mogs.xxx() 来调用所需接口,示例如下:
import mogs, { accountSystem } from '@timi/mogs-sdk';
async function main() {
const account = await accountSystem.account;
// 获取openid
console.log('openid:', account.openId;);
// 获取 用户昵称、头像
const res = await mogs.getUserInfo();
const { nickName, avatarUrl } = res.userInfo;
// 获取 屏幕安全区信息
const { safeArea } = await mogs.getSystemInfo();
// 注:安全区各个数值的含义
interface SafeArea {
/**
* 安全区域左上角横坐标
*/
left: number;
/**
* 安全区域右下角横坐标
*/
right: number;
/**
* 安全区域左上角纵坐标
*/
top: number;
/**
* 安全区域右下角纵坐标
*/
bottom: number;
/**
* 安全区域的宽度,单位逻辑像素
*/
width: number;
/**
* 安全区域的高度,单位逻辑像素
*/
height: number;
}
// 创建激励视频广告
const ad = mogs.createRewardedVideoAd({ adUnitId: '001' });
ad.onError(({ errMsg }) => {
console.error('AdOnError:', errMsg);
});
ad.onClose(({ isEnded }) => {
console.log('Ad is closed:', isEnded); // 关闭时广告是否已经完成播放
ad.destroy();
});
await ad.load();
await ad.show();
}
main();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
步骤三:更多API 更多 API 请查看最新版本API
# 3.3 导出小游戏
3.3.1. 导出微信或者QQ小游戏版本
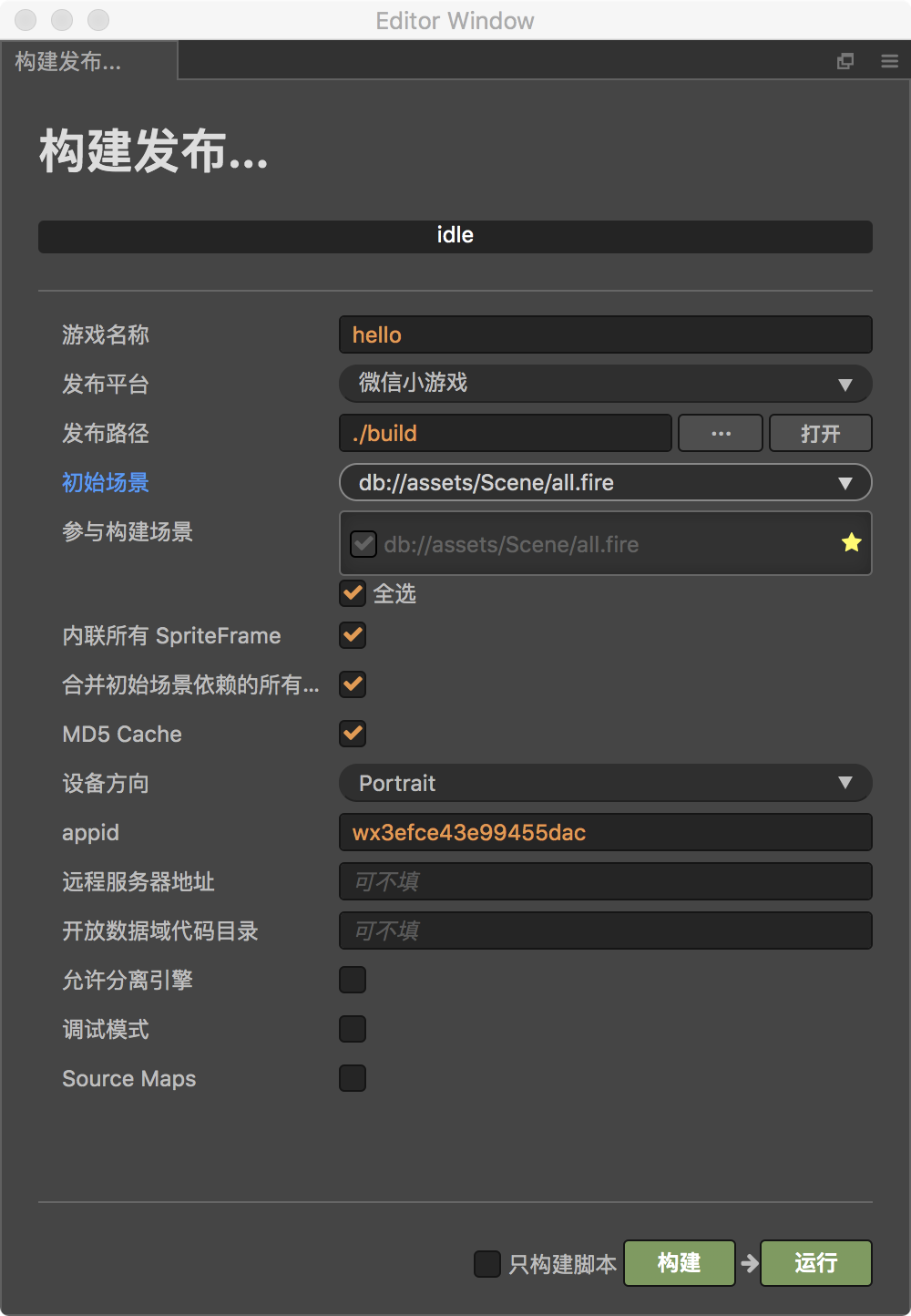
步骤一:导出微信或者QQ小游戏版本
- 发布路径:游戏导出路径
- appid:填写微信小游戏或者QQ小游戏的appid

注意:如果使用cocos引擎构建QQ小游戏版本
- 由于cocos引擎不支持qq小游戏,可以采用如下步骤实现cocos构建QQ小游戏
1、先导出微信小游戏,得到wechatgame目录
2、在cocos工程的根目录下执行 npm run mogs-tools-qq,等待转换完成后,第2步里的qqgame就是QQ小游戏的包了(qqgame目录不存在时,mogs会自动复制wechatgame目录中的文件到qqgame中,假如qqgame目录存在时,为了防止误删除代码,mogs不会再复制wechatgame中的文件到qqgame目录中,如果业务方无需考虑qqgame中的文件内容,可以执行 rm -rf ./build/qqgame && npm run mogs-tools-qq 进一步简化构建步骤)
3、如果是开放域项目,在第二步之后执行 npm run mogs-tools-qq-ctx
注:完成构建QQ小游戏后可在相应的 miniprogram_npm/@timi目录中查看是否有 -qq 的包(如果是开放域也应有相应的包)以确认构建结果
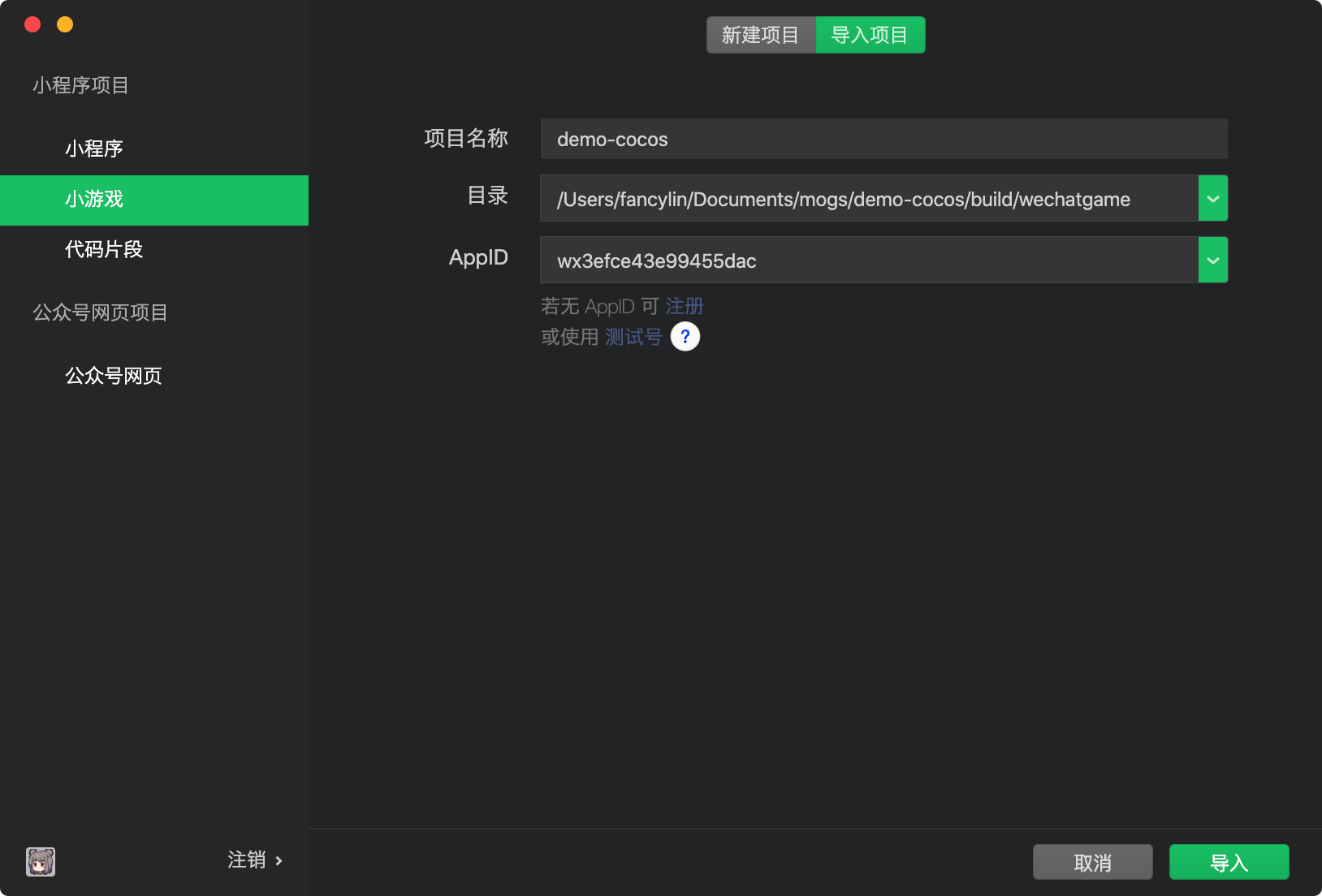
步骤二:导入微信或者QQ开发者工具

3.3.2 导出有乐小游戏版本
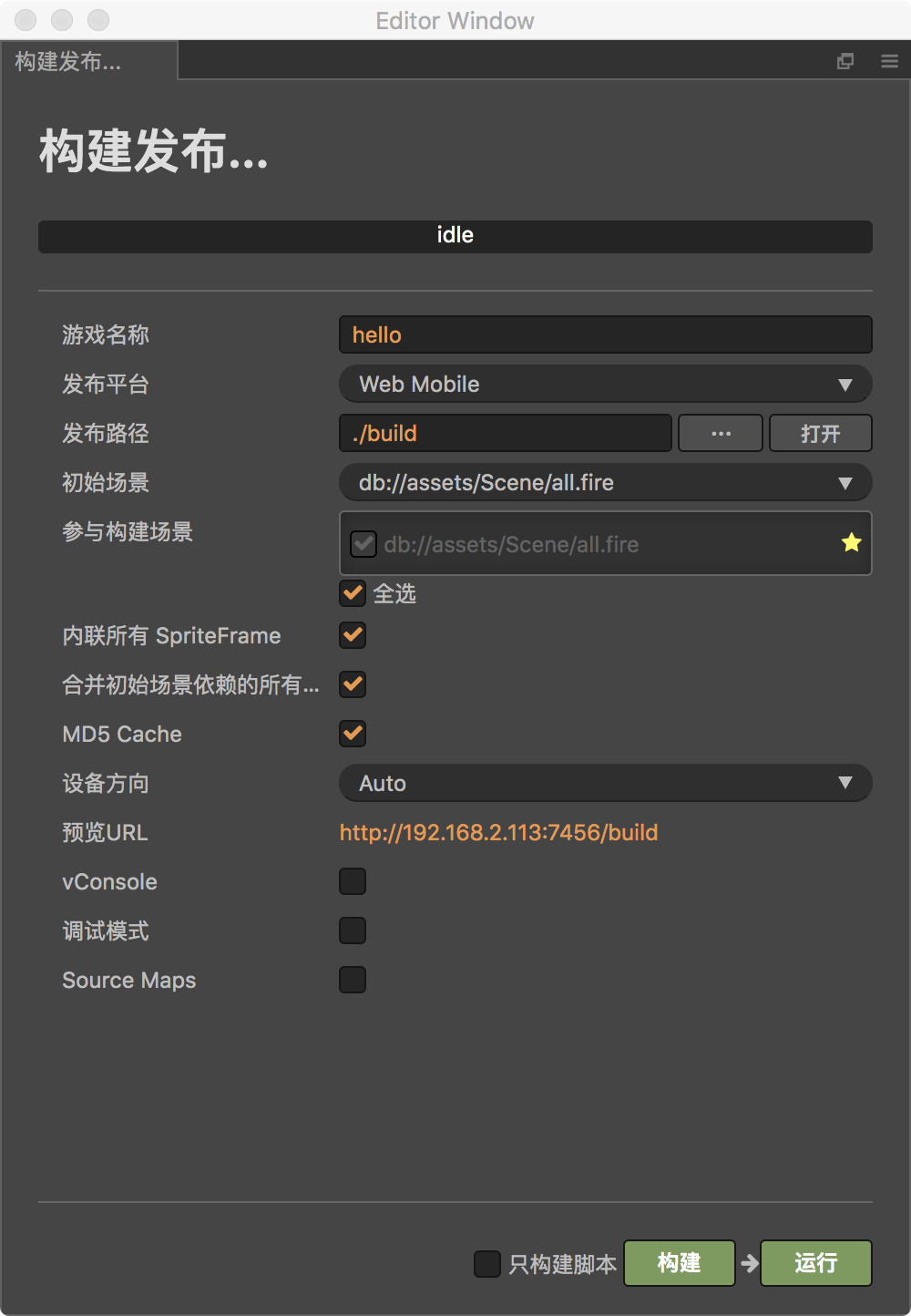
开发完成后,导出webmobile版本

# 四、接口人
前端:rocmanzhao
服务端:yingqiliu
PM:zoeytao
策划:mooncakezhu
运营:jacobczhang